
明治村が楽しすぎたので絵を描きました 〜AdobeCapture活用法〜
鹿児島飛び出てはや9年、
名古屋で暮らして10年目。
にして初めて行きました。
明 治 村
ご存知ですか、明治村。
古き良き建物のレプリカが
たくさんある博物館?
建築学生向けの場所。
ぐらいの認識でした、ぼく。
ゴメンナサイ。
まあ、詳しい説明は
公式HPに任せるとして、
何が言いたいかというと、
後から写真を見返してニヤけてしまうほどに
すっごく楽しかった
んですよ。
建物や雰囲気はモチロンのこと
食べモノや従業員さんまで。。。
明治を知らぬ
平成生まれのぼくでも
時(代)を忘れて楽しめました。
思い出いっぱい持ち帰り、
写真を見返しニヤついて、
気づけば絵を描いてました。
鉛筆でゴリゴリ描いたイラストを
パソコンに取り込んで、
着色したり、背景つけたりしてたらですね、
イラレとフォトショの勉強になりました。
イラレ(フォトショ)でしかできないこと、
イラレ(フォトショ)でもできること、
イラレ(フォトショ)のほうが向いてること。
色んなところで躓いて、
頭を捻って唸っていると、
隣の誰かが答えてくれたり、教えてくれたのです。
恵まれてるなと思いつつ、
忘れぬうちに復習&備忘録。
たいへん前置きが長くなりましたが、
↑ってのが、このブログの本題です。
 このイラストをどうやって描き上げたのか
このイラストをどうやって描き上げたのか
なんのアプリを使ったのかを
ズラズラっとメモしておこうと思うのです。
お時間よければ、見てってください。
 コピー紙にエンピツで、
コピー紙にエンピツで、
大まかなラフを描きます。
 トレース台が欲しいところですが、
トレース台が欲しいところですが、
出先のため、iPadで代用してみました。
白画像を最大表示で試したけども、
紙越しにタッチ操作されてしまうことも。
あ、マルチタスク用のジェスチャを
オフにしておけばよいのか!
 線を綺麗に濃く清書。
線を綺麗に濃く清書。
再び活躍、iPad。
Adobeさんとこの無料アプリ

「Adobe Capture」
の出番です!
手描きのシェイプや、写真から
PC作業にもってこいの
ベクターデータを作成できる優れもの。
( ※ アプリ自体は無料ですが、PCに取り込む際は
有料のAdobe CC アカウントが必要です。)
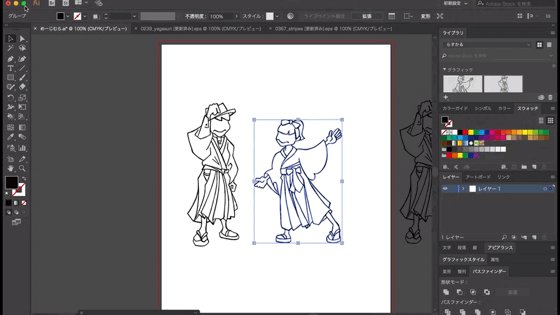
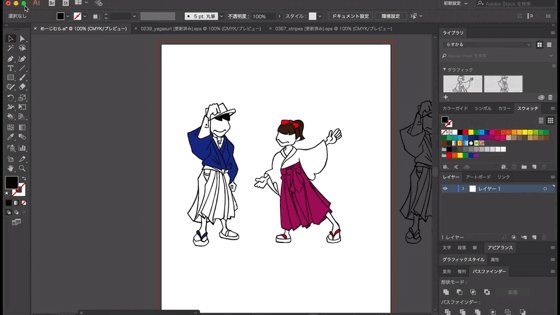
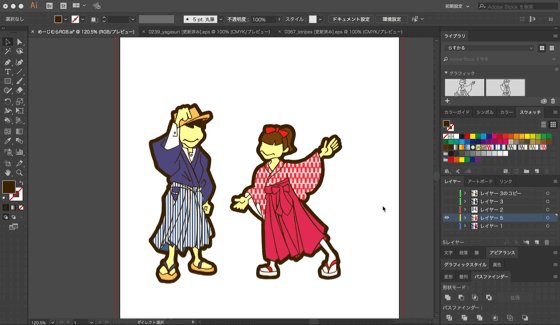
 お得意の Illustrator に取り込んで
お得意の Illustrator に取り込んで
ライブペイントを作成し、
ペタペタ塗り絵をしてゆきます。
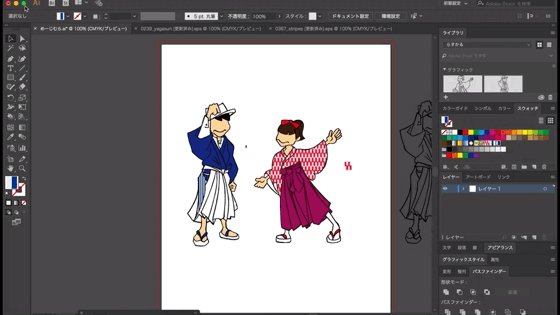
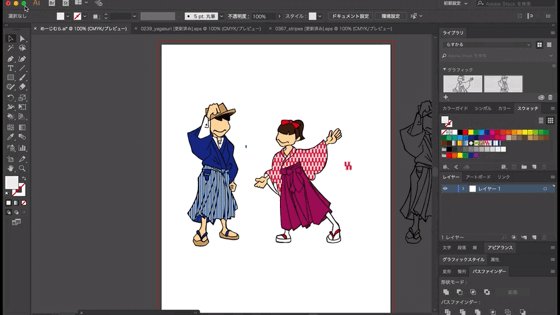
着物の柄は「無料パターン素材」さんとこから拝借。
多種多様な柄のepsデータを色別で選んで
ダウンロードできるのが魅力です。
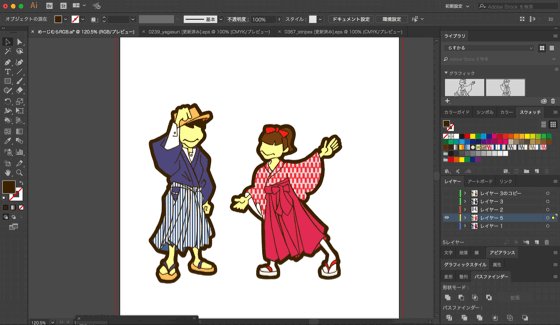
 とりあえず、Illustrator内にてセピア変換してみましょう。
とりあえず、Illustrator内にてセピア変換してみましょう。
ーーーーーメモーーーーー
[ファイル]→[ドキュメントのカラーモード]
から、RGBモードに切り替えて、
[編集]→[カラーを編集]→[グレースケールに変換]
にて、グレースケールにいったん変換。
[編集]→[カラーを編集]→[カラーバランス調整]
を選択し、RGB値を弄ります。
WEB上で値を調べて変換(R=25,G=15,B=0)すると。。。
ーーーーーメモーーーーー
 このように、明治時代っぽく(?)できました。
このように、明治時代っぽく(?)できました。
今思い返すと、なんでRGB変換したんだろ?
CMYK値のカラーバランス調整でも
セピア調変換できるかもしれません。
調べて分かったらココに追記します。
(メモ:C=??,M=??,Y=??,K=??)
 ただですね、なんだかちょっとモノ足りない。。。
ただですね、なんだかちょっとモノ足りない。。。
せっかくなので背景もつけちゃいましょう。
Photoshop が苦手で、
ついつい Illustrator だけで
完結させがちではありますが、
今回は背景だけじゃなく
影などの細かい調整もしたいので
Photoshopを使ってみます。
適材適所というやつで、
こういうときこそ使い分け。
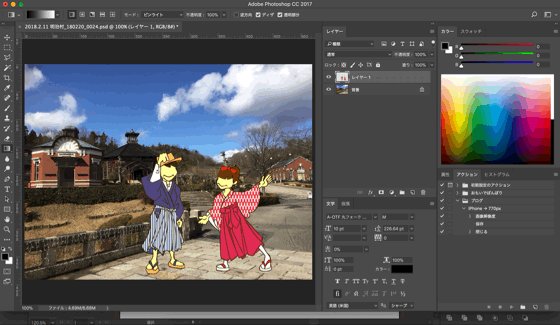
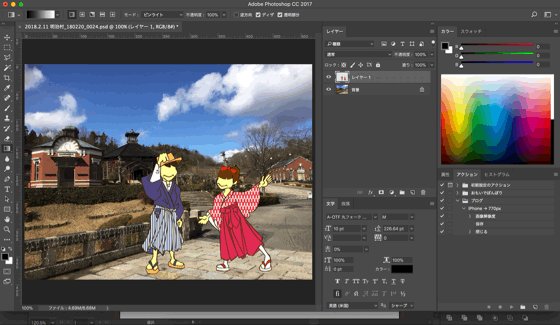
 イラレのデータをコピーして、
イラレのデータをコピーして、
風景画像にポンとペースト!
あたかも橋に居るように
位置をグイッと合わせます。
 位置合わせだけではちょっと。。。
位置合わせだけではちょっと。。。
なんだか浮いた感じがしますね。
??「写真とイラストなんだから
しょうがないじゃない。」
と、言えばたしかにそうですが。
もうちょい何かできないかしら。
 ??「影を付けたらいいじゃない?」
??「影を付けたらいいじゃない?」
たしかに、それなら、馴染むかも!
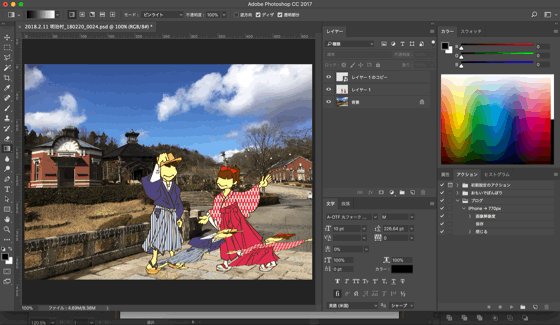
ということで、イラストに合わせて影作り。
ーーーーーメモーーーーー
[レイヤーの複製]
から、イラストが配置されたレイヤーをコピー。
[編集]→[自由変形]
で、影っぽいサイズに編集して
[フィルタ]→[ぼかし(ガウス)]
にて、影っぽくぼんやり加工しましょう。
[レイヤー]→[レイヤースタイル]→[カラーオーバーレイ]
から、黒く塗りつぶしちゃいます。そりゃ影ですもの。
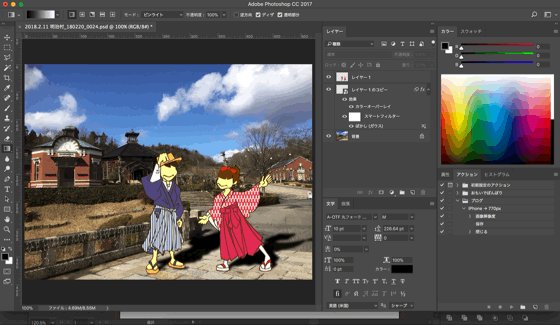
[レイヤーマスクを追加]
にて、マスクをかけます。マスク? うん。。。
加工したい部分だけを指定するってかんじですかね?
[グラデーションツール]
を用いて、本体から遠ざかるほど薄くなるように加工。
ーーーーーメモーーーーー
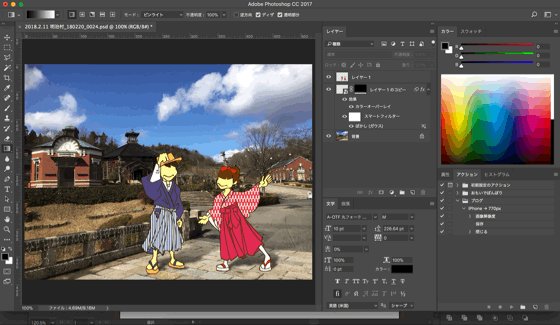
 うっかり忘れておりました。
うっかり忘れておりました。
背景写真のセピア加工。
せっかくPhotoshopで作業してるので
便利なプリセットを使いましょう。
ーーーーーメモーーーーー
[イメージ]→[色調補正]→[色相・彩度]
から、プリセット[セピア]を選んで、決定。
ーーーーーメモーーーーー
いやはや便利。プリセット。
他にも「オールドスタイル」とか「青写真」とか
面白そうなものもありますよさ。
 これにて完成「明治村のおもひで」
これにて完成「明治村のおもひで」
忘れられなさすぎる思い出になりました。
おそらく、この編集機能を使うたび
思い出してしまいます、きっと。
みなさん、どうです?
明治村に行きたくなったんじゃないですか?
Illustrator 使ってみたくなりました?
Photoshop も、使ってほしいところです。
ではでは。
↓ ひとつ前のブログへ ↓
1件のコメント